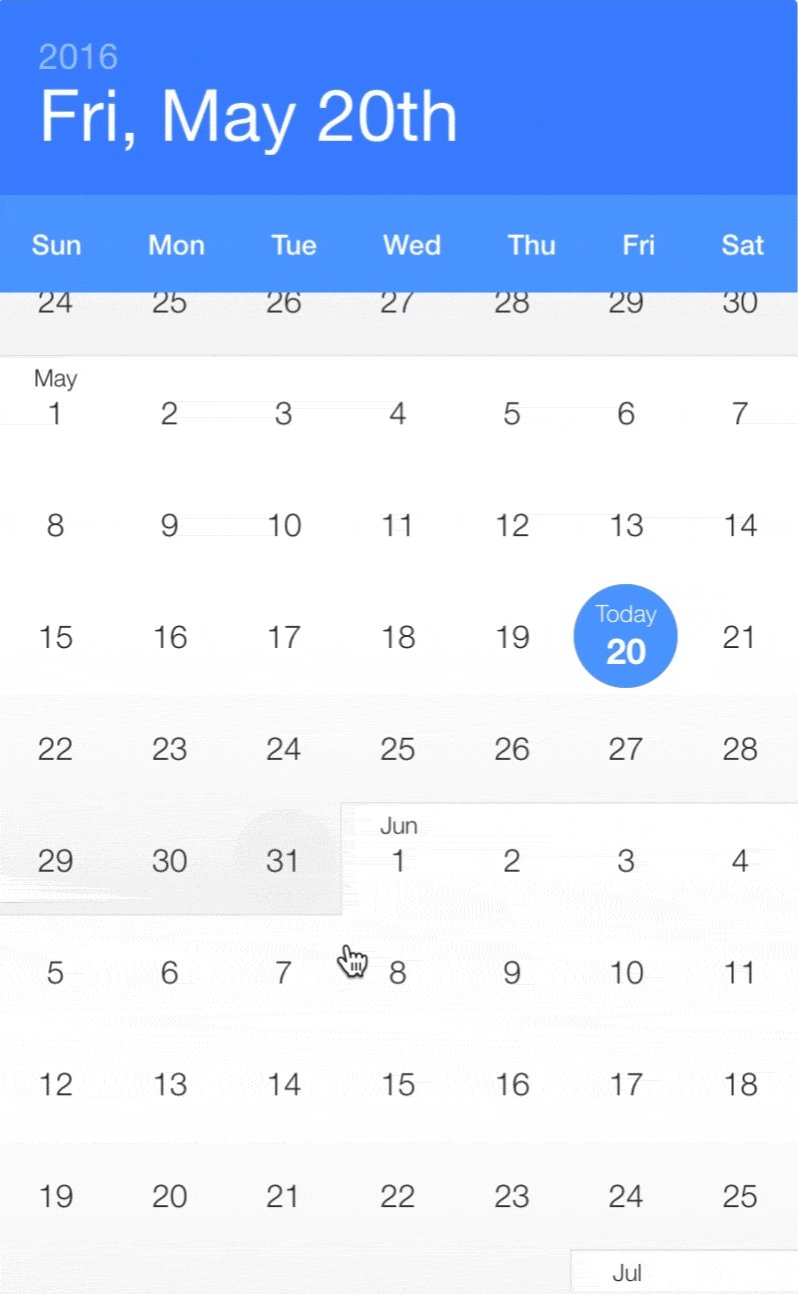
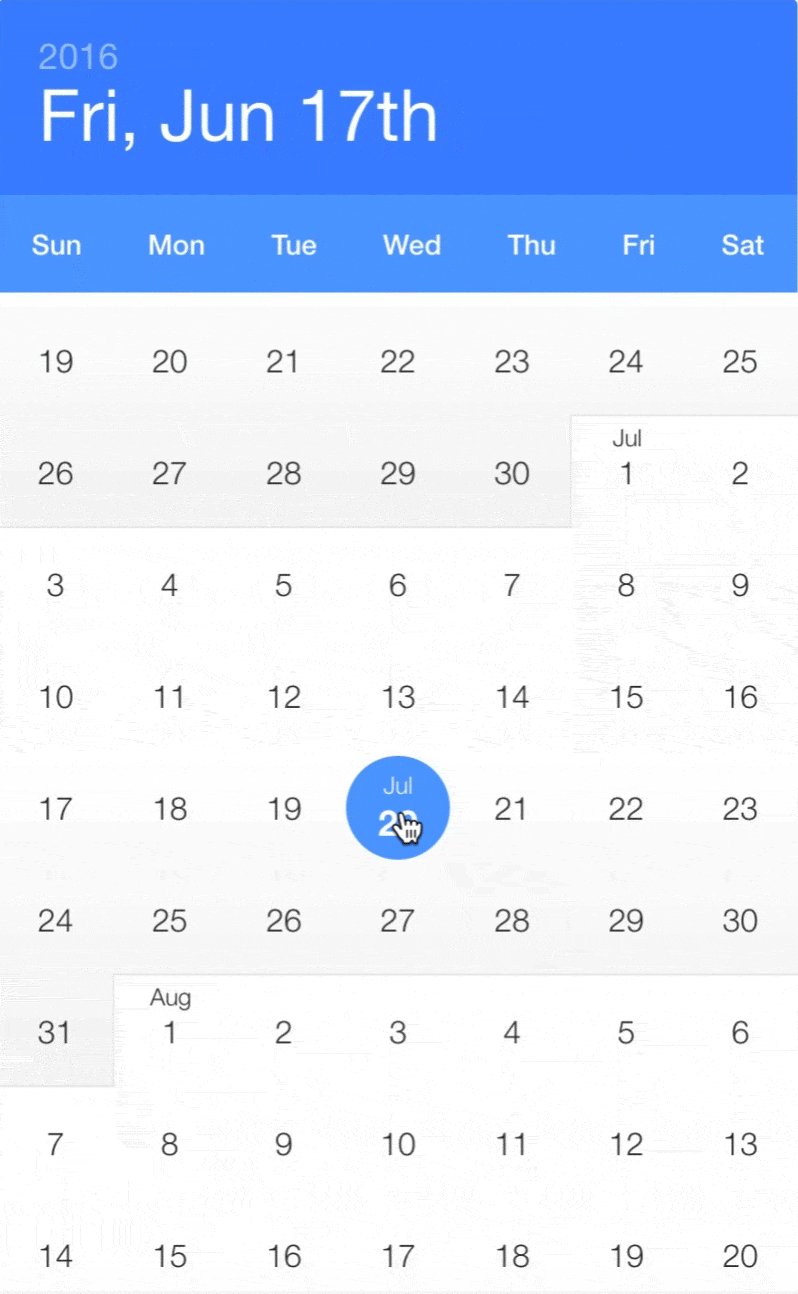
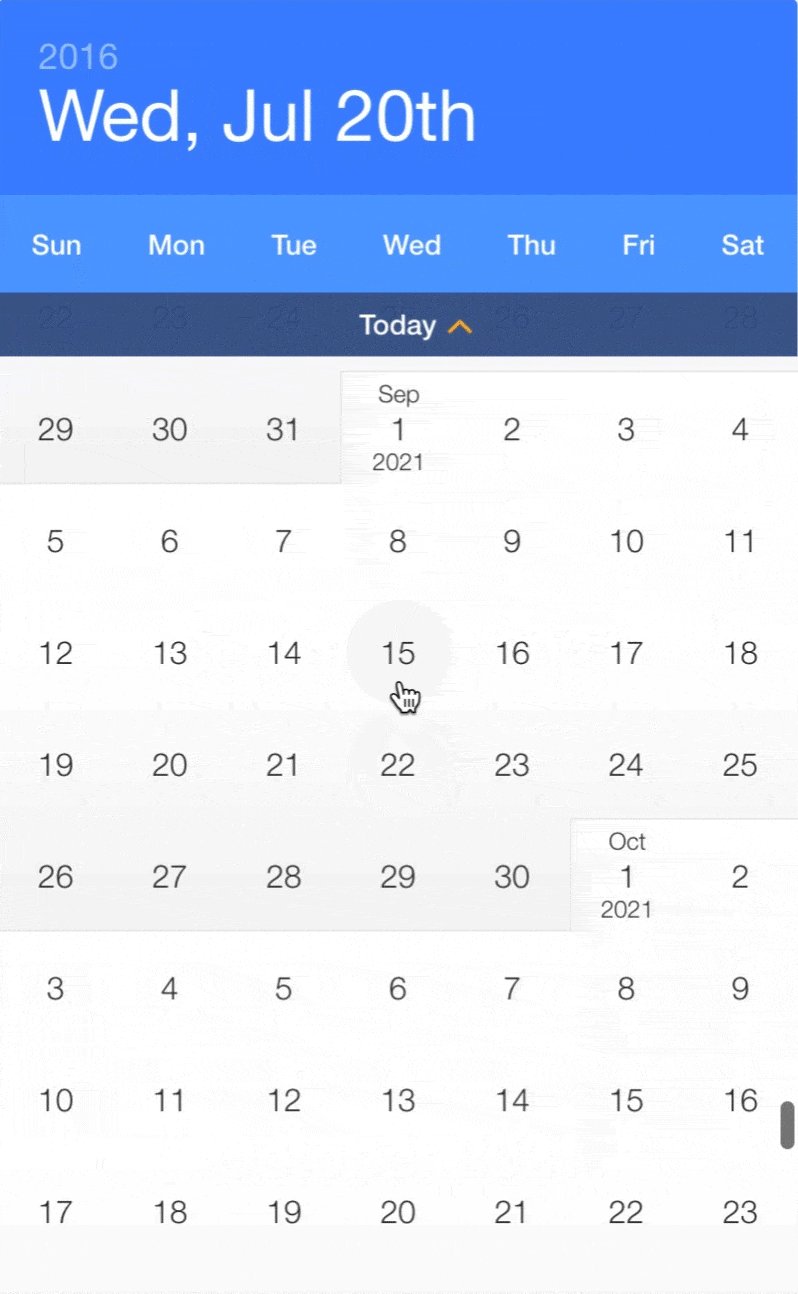
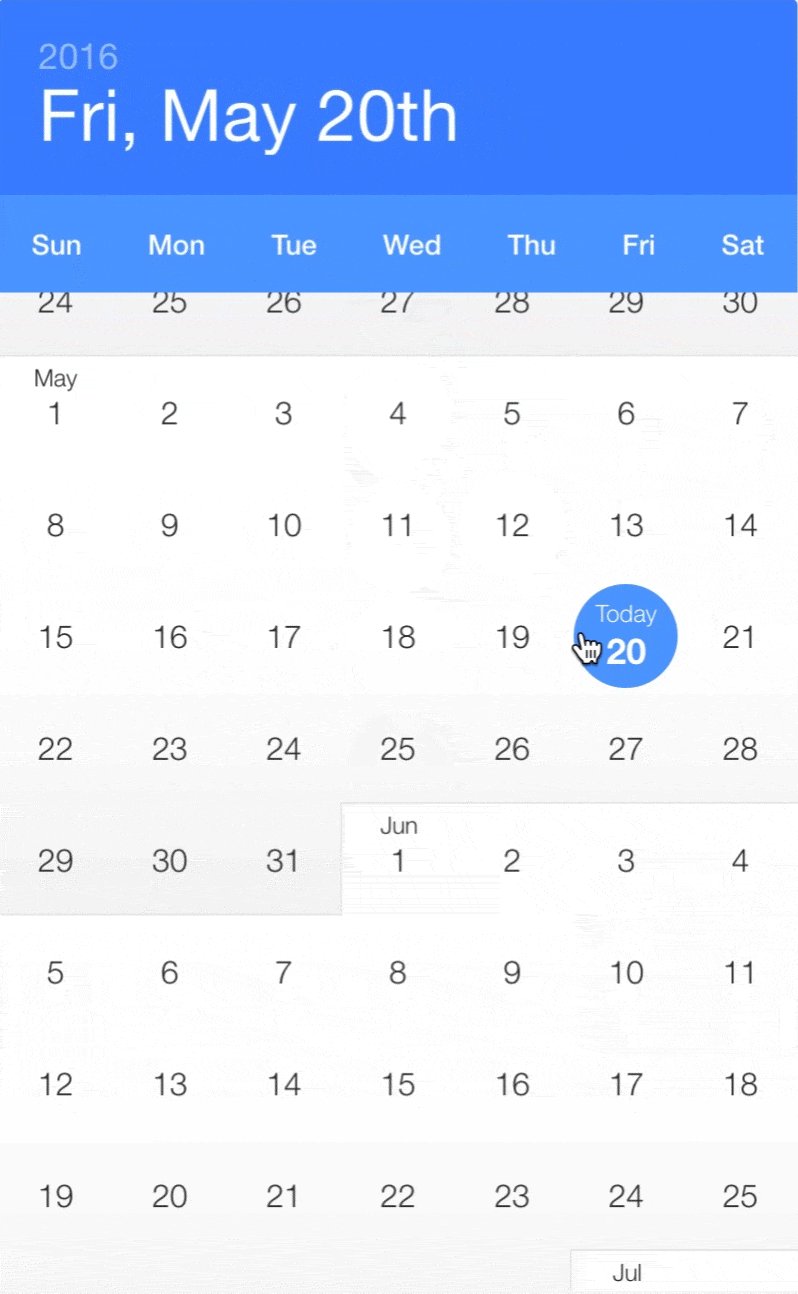
React Calendar Highlight Dates
React Calendar Highlight Dates - The react calendar is a component to. Export default function test() { const [date, setdate] =. The withhighlighteddates component below highlights the date. Just need to make a new array of dates coming from the api and pass that array to the highlighdates array like below: Web i want to highlight dates base on data i am getting from api and disable other dates.is there any way to highlight specific dates because currently, i can see only. Web you can highlight days, mark them with colored dots, add labels or completely color the background of the days using the marked, colors and labels. With features like dynamic event. For examples of the datepicker in action, go to react. The date calendar component lets users select a date without any input or popper / modal. Usestate < datevalue | null > (null);
Write a higher order component. Usestate < datevalue | null > (null); It would be great if we could give a list of dates to the calendar as prop and those dates are highlighted. I am trying to highlight multiple dates from array, but now, just only date first array ( date: Web i want to highlight dates base on data i am getting from api and disable other dates.is there any way to highlight specific dates because currently, i can see only. Export default function test() { const [date, setdate] =. The react calendar is a component to.
Usestate < datevalue | null > (null); Write a higher order component. This tutorial aims to guide you through the process of building a calendar application using react and material ui. Web 57 rows 4.8.0 • public • published 3 months ago. 04/16/2021 ) have been a.
Moment.js is a popular js. With features like dynamic event. I am trying to highlight multiple dates from array, but now, just only date first array ( date: Write a higher order component. It would be great if we could give a list of dates to the calendar as prop and those dates are highlighted. For examples of the datepicker in action, go to react.
Web 57 rows 4.8.0 • public • published 3 months ago. As for the overall appearance of your calendar, we recommend importing our. ( note that it work with a range of date when. The date calendar component lets users select a date without any input or popper / modal. Export default function test() { const [date, setdate] =.
The react calendar is a component to. Usestate < datevalue | null > (null); Write a higher order component the withhighlighteddates component below highlights the date. Export default function test() { const [date, setdate] =.
The React Calendar Is A Component To.
Examples for handling dates in react with moment & date fns, and a date picker that can disable days outside a date range. Just need to make a new array of dates coming from the api and pass that array to the highlighdates array like below: Write a higher order component. 04/16/2021 ) have been a.
I Am Trying To Highlight Multiple Dates From Array, But Now, Just Only Date First Array ( Date:
( note that it work with a range of date when. Import react, { usestate} from 'react'; Web you can highlight days, mark them with colored dots, add labels or completely color the background of the days using the marked, colors and labels. Function example {let [date, setdate] = react.
Write A Higher Order Component The Withhighlighteddates Component Below Highlights The Date.
Export default function test() { const [date, setdate] =. It would be great if we could give a list of dates to the calendar as prop and those dates are highlighted. With features like dynamic event. Import { withprops } from 'recompose';
For Examples Of The Datepicker In Action, Go To React.
Usestate < datevalue | null > (null); This tutorial aims to guide you through the process of building a calendar application using react and material ui. Web 57 rows 4.8.0 • public • published 3 months ago. The withhighlighteddates component below highlights the date.