Ne Tjs Layout Vs Template
Ne Tjs Layout Vs Template - Each page is associated with a route based on its file name. I came from express handlebars, and have used pug before, so this is how i did mine. Be the first to comment. It serves as the wrapping container for our pages, preserving their state and interactivity during. Templates, sveltekit 2.0 and more. Alongside the layout.js files, we have seen that another reserved filename in nextjs is the template.js. These help you organize your web pages, keep track of. Asked apr 20, 2021 at 21:16. You can create separate uis for each route using layout.tsx and page.tsx files. Next.js has been a tool of choice here at mechanical rock for some time and so we were excited to see what vercel, the makers of next.js, would reveal at the second next.js conf just a day ago.
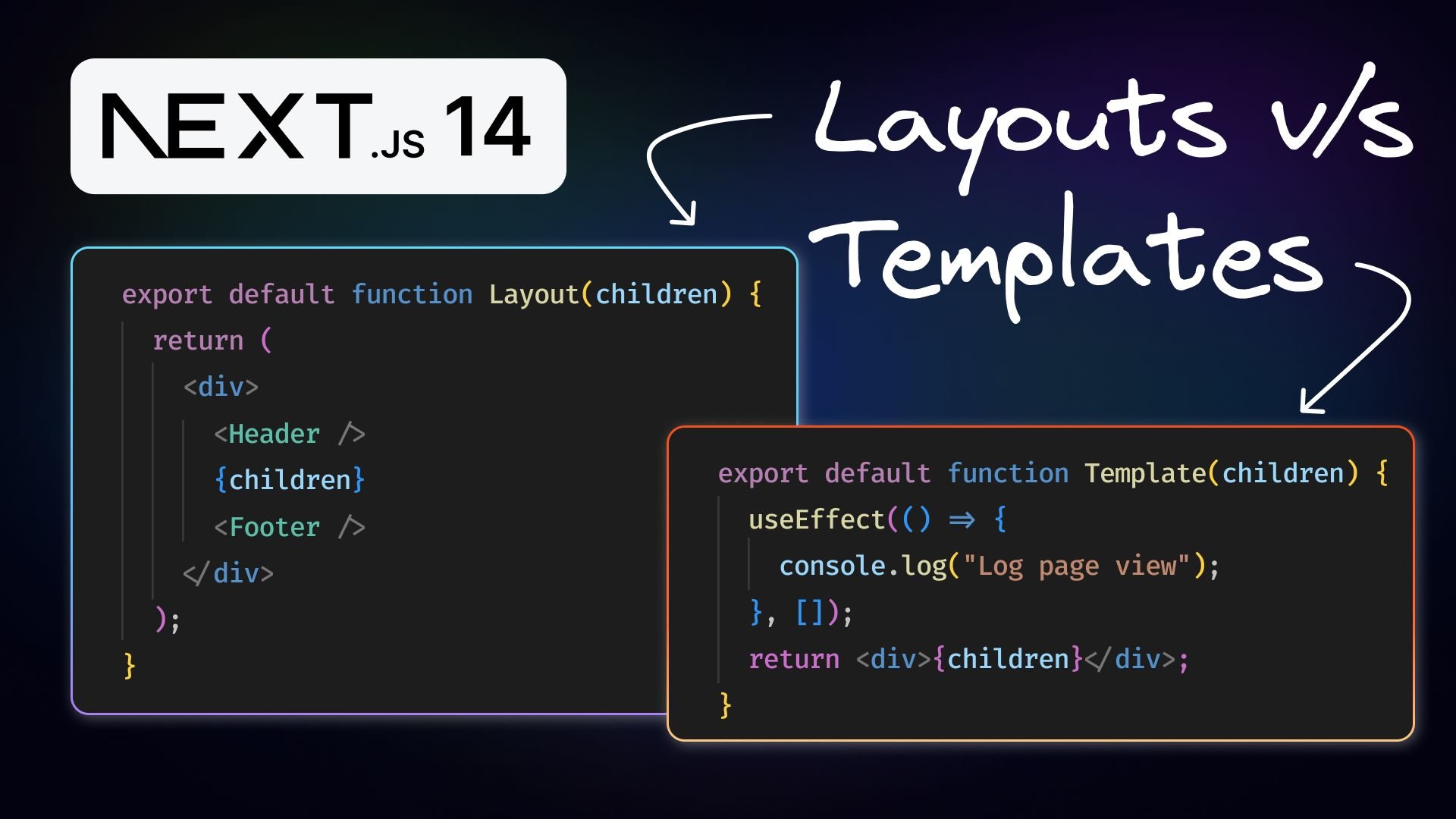
Web here’s a table summarizing the key differences: Use them for consistent ui elements across your entire app or specific sections (like user settings). Add your thoughts and get the. These help you organize your web pages, keep track of. Web the special files layout.js and template.js allow you to create ui that is shared between routes. Web templates vs layouts in nextjs. Be the first to comment.
There are better ways, but it's how i like it. This page will guide you through how and when to use these special files. Web the special files layout.js and template.js allow you to create ui that is shared between routes. Here's what you'd learn in this lesson: Web templates and layouts can both wrap child layouts or pages.
Check out a free preview of the full introduction to next.js 13+, v3 course. Web templates vs layouts in nextjs. Web the special files layout.js and template.js allow you to create ui that is shared between routes. Alongside the layout.js files, we have seen that another reserved filename in nextjs is the template.js. Web next js 13: Add your thoughts and get the.
Web the special files layout.js and template.js allow you to create ui that is shared between routes. And we will do the same for a green page: Be the first to comment. If you create pages/about.js that exports a react component like below, it will be accessible at. Alongside the layout.js files, we have seen that another reserved filename in nextjs is the template.js.
Use them for consistent ui elements across your entire app or specific sections (like user settings). If you create pages/about.js that exports a react component like below, it will be accessible at. Layout and template are considered reserved files in next.js. Web the special files layout.js and template.js allow you to create ui that is shared between routes.
Nobody's Responded To This Post Yet.
Alongside the layout.js files, we have seen that another reserved filename in nextjs is the template.js. Use them for consistent ui elements across your entire app or specific sections (like user settings). Asked apr 20, 2021 at 21:16. Web a layout in next.js is a shared user interface structure used across multiple pages.
One Of My Great Frustrations With Using.
Our lawyers advised us to tell you that we use to improve user experience. Visually build on any tech stack. Web you’re not supposed to be here. Exploring the differences and similarities between templates and layouts in nextjs.
Each Folder Represents A Route Segment That Maps To A Url Segment.
A layout is ui that is shared between multiple routes. Page.tsx is a special next.js file that. This is how i do mine. Web comparing templates with layouts.
Templates, Sveltekit 2.0 And More.
Web celebrating javascript's 28th, next.js layouts vs. Next.js has been a tool of choice here at mechanical rock for some time and so we were excited to see what vercel, the makers of next.js, would reveal at the second next.js conf just a day ago. This page will guide you through how and when to use these special files. As you may already know, reserved files are a set of special files provided by next.js.