Mobile Form Design
Mobile Form Design - Choose from different styles and color palettes that fit your brand identity. Start now or view your applications. It’s been around for about 10 years and we are still learning how to do it right. Web 5 ui & ux tips for mobile form design. If you have requests, find bugs, or have other. Reducing input effort is essential. Why does form design matter? Latest news in association with the planner. Keep the form short and to the. If the fields are arranged in two columns, the user can easily skip one of them.
Don’t rely on colors for calls to action. All forms created with our form builder are mobile responsive by default, so they’ll look and work great on any device — be it a computer, tablet, or smartphone. The design of your form impacts your website’s overall user experience (ux), which in turn directly impacts your number of happy visitors and conversions. Latest news in association with the planner. Web what is mobile form design? Every field you ask users to fill out requires some effort. Web when it comes to form design, the most important thing a designer can do is to minimize the need for typing.
Keep the form short and to the point. Company number 14539395 © 2023 Avoid consolidating list of errors. Latest news in association with the planner. Web the 6 basics of mobile form design.
Web best practices to design great mobile app forms. Make your form easy to open, read, and fill out on mobile devices. Designers can achieve this goal by focusing on form field design. Smaller smartphone screens allow less space for designing forms and adding key features like explanatory text. Web 5 ui & ux tips for mobile form design. Help users navigate your form.
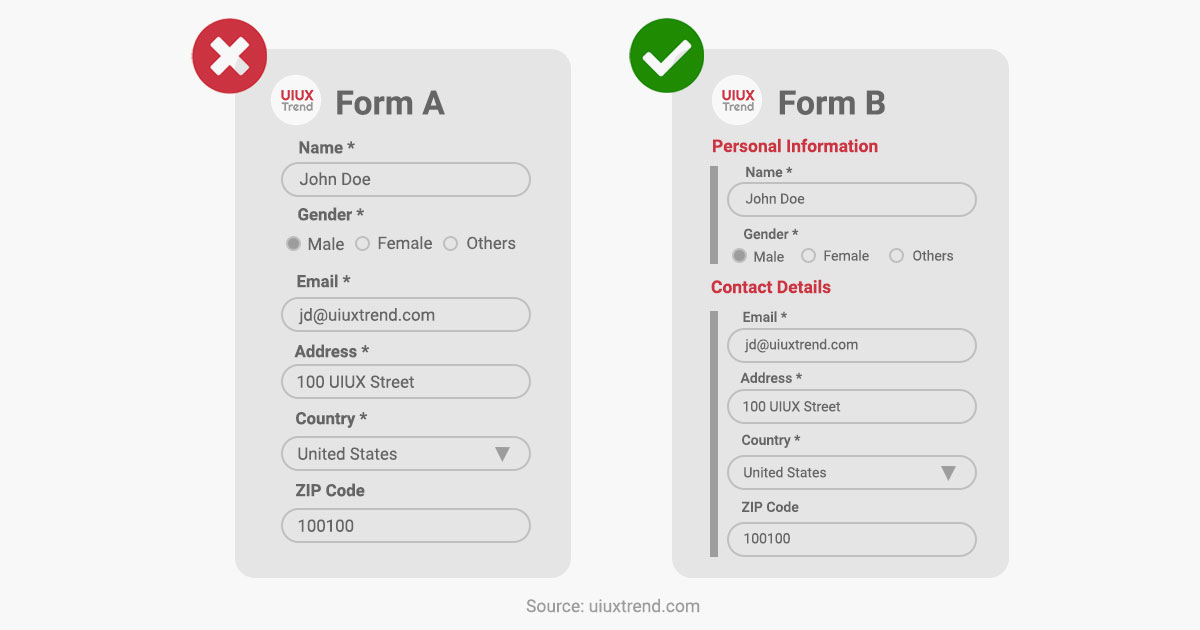
Simply put, great web form design helps you increase conversions. Reducing input effort is essential. Web mobile form best practices. Structure your form to match user expectations. Touch inputs can be less precise and more likely to produce errors from users.
But, as technology continues to go through metamorphoses and our understanding of users’ needs becomes more refined, good mobile form design is constantly evolving. It focuses on making forms easy to fill out on small screens without. A good form design can help improve user experience, increase conversion rate, and achieve better marketing results. Company number 14539395 © 2023
Web Mobile Form Design.
Web the 6 basics of mobile form design. Validate and display the status for each of the field once it is completed. Inspirational designs, illustrations, and graphic elements from the world’s best designers. This is particularly important when we talk about viewing content on a mobile device.
Every Field You Ask Users To Fill Out Requires Some Effort.
Web in pursuit of superior quality, formation continually explore and apply the latest production techniques and design innovations and processes. Apply consistent branding to forms. Designers can achieve this goal by focusing on form field design. Mobile form design refers to the process of creating the structure and layout of forms specifically for mobile interfaces.
Don’t Rely On Colors For Calls To Action.
Keep the form short and to the. Web apply online for planning permission or make a building control application using the planning portal. Web 5 ui & ux tips for mobile form design. Keep the form short and to the point.
Before We Jump In, I Should Caveat That While Most Of The Tips Are Based On Statistically Valid Experiments Ran Across Numerous Sites And Industries, They Shouldn’t Be Taken As Gospel.
Start your next mobile app design with these free templates from our community. Web mobile form design strategies can be more of a challenge than desktop for a number of reasons: A good form design can help improve user experience, increase conversion rate, and achieve better marketing results. Make sure your form loads quickly.